近頃DockerをWeb上で管理できるツールを探していたところ「Portainer」というものを見つけたので試してみたいと思う。
ブラウザ上でDockerを操作でき、利便性が向上しそうなので導入してみることに…
導入 & 設定
導入は非常にシンプルで、以下のようなdocker-compose.ymlを書き、docker-compose upするだけ。
version: '3'
services:
portainer:
image: portainer/portainer-ce
restart: unless-stopped
ports:
- 8000:8000
- 9000:9000
volumes:
- ./data:/data
- /var/run/docker.sock:/var/run/docker.sock
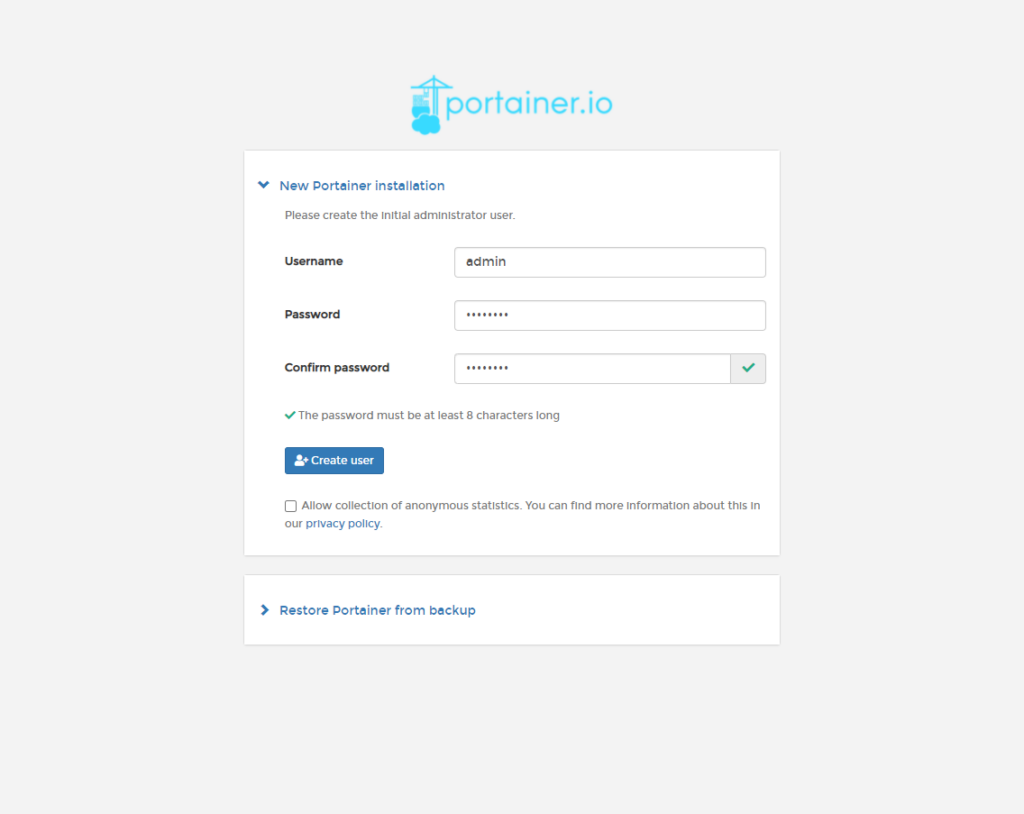
コンテナを起動したら、ブラウザから「http://<コンテナを起動しているノードのIP>:9000」に対してアクセスすると以下のようなページが開く。

ここで、初期の管理者のユーザ名とパスワードを設定し、「Create user」をクリックすると次の画面に進む。

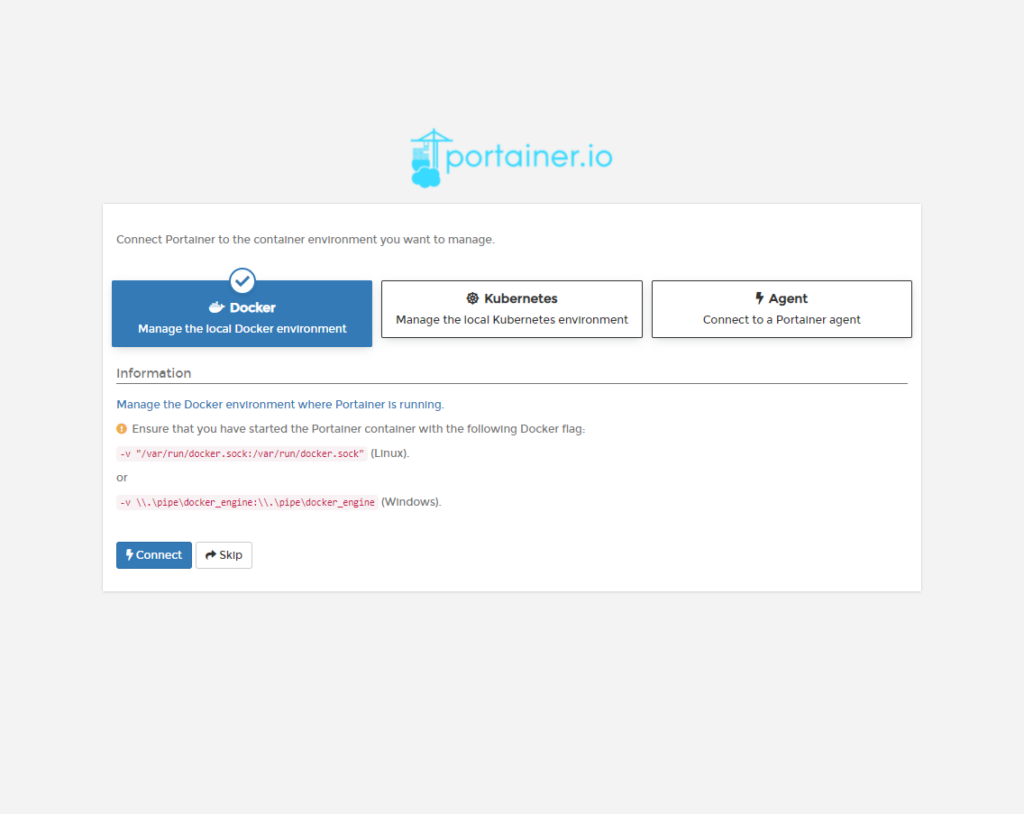
ここでは、portainerを使用して何を管理するか選択することができるようで、Kubernetesを管理することができる模様。今回はDockerを選択する。「Connect」をクリックするとportainerの管理トップ画面が表示される。

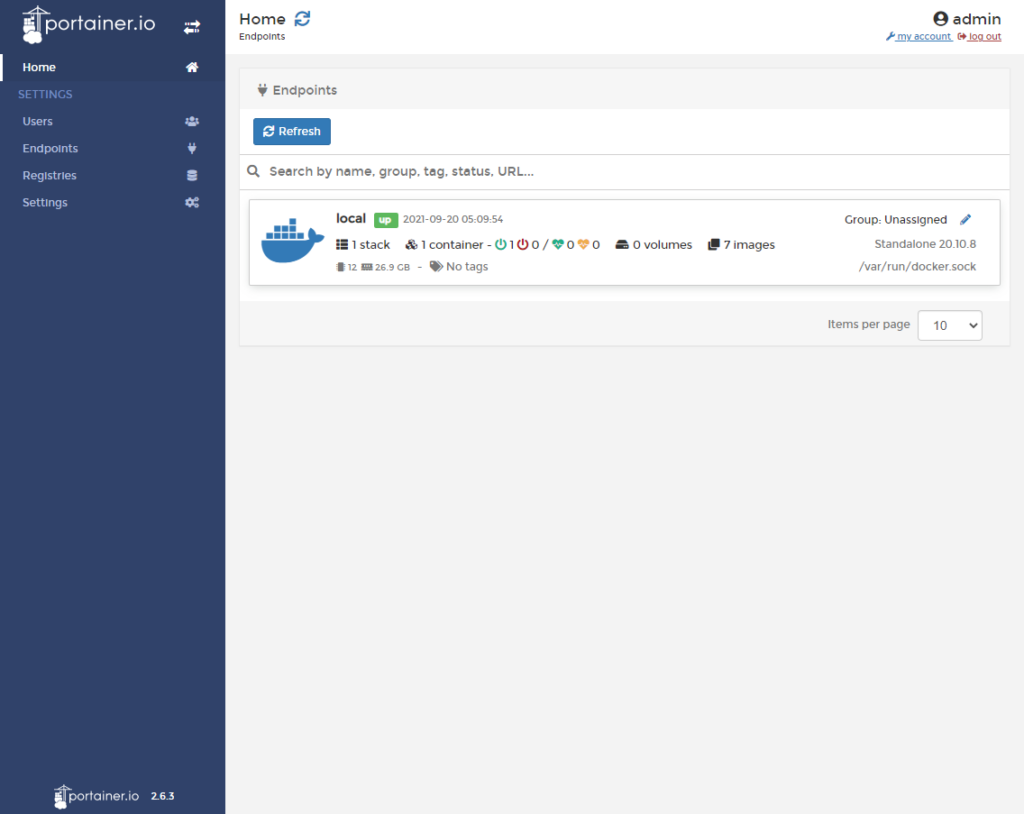
この画面では、管理対象のノードが一覧で表示される。管理したいノードをクリックすると、そのノード上で起動しているスタックやコンテナに対して様々な操作を行うことができる。
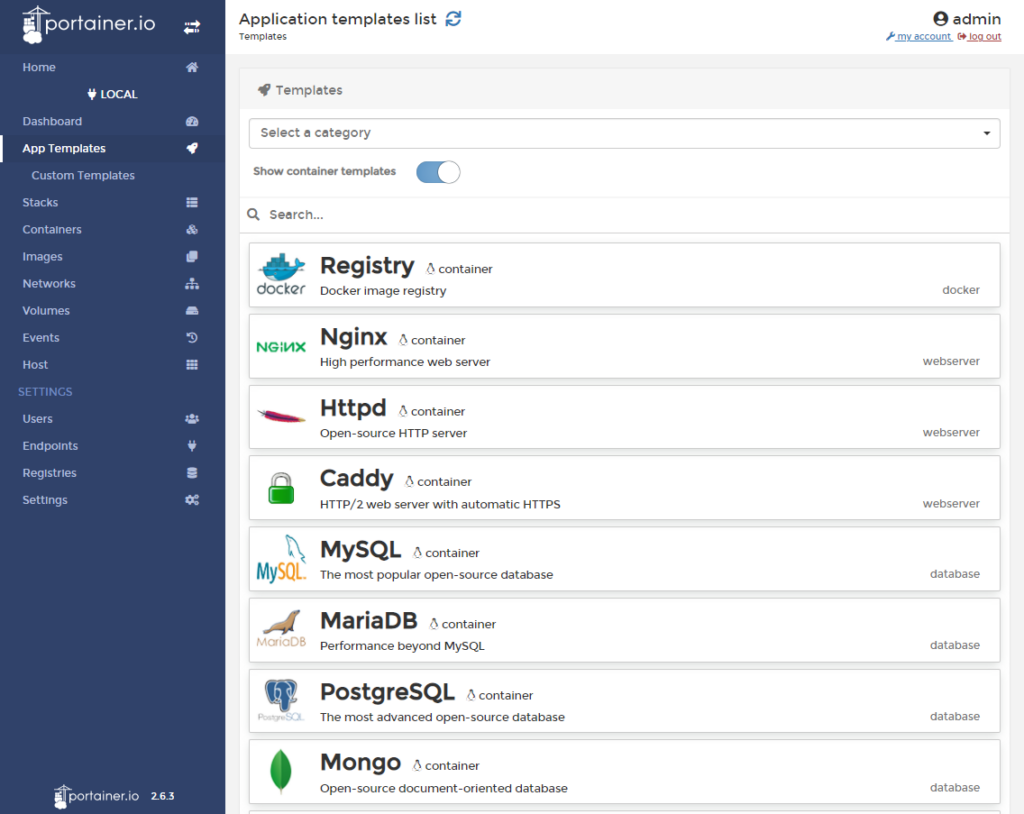
App Templates機能
今回は「App Templates」という機能を使ってWordpressを構築してみたいと思う。この機能は、メジャーなサービスを簡単に起動することができる機能のようだ。
当然、自身でdocker-compose.ymlを書き、それをデプロイすることも可能だ。

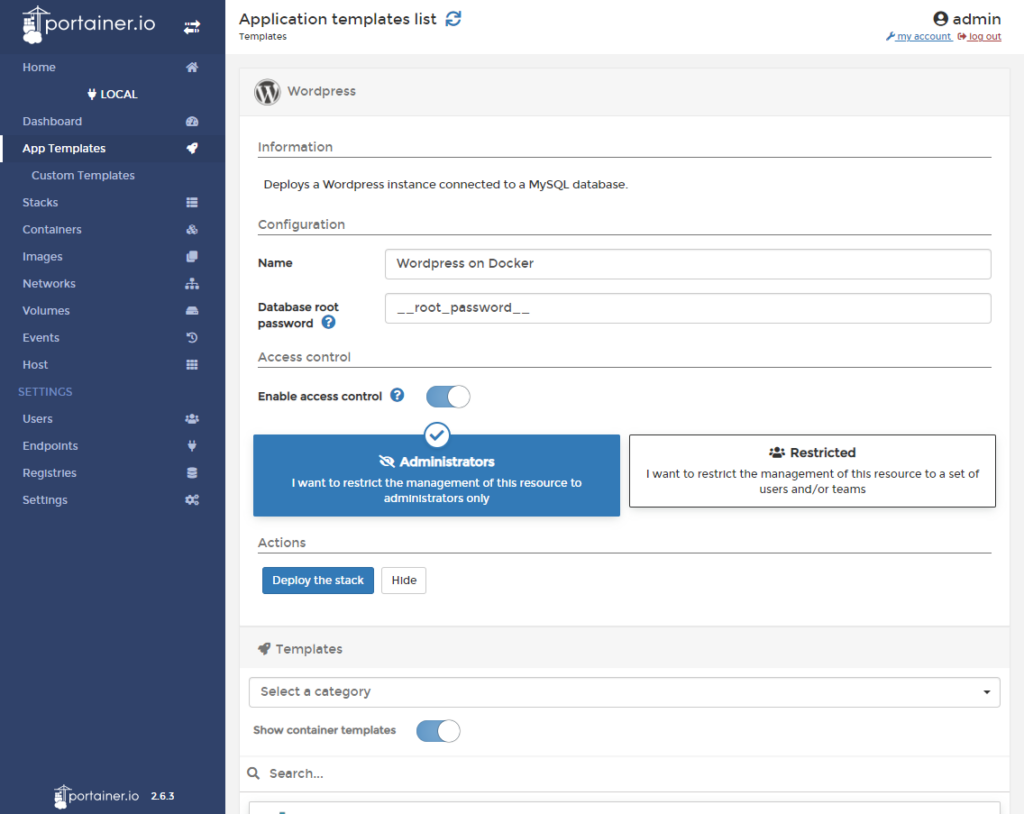
スタックの名前とデータベースのrootパスワードを入力し、「Deploy the stack」をクリックするとスタックが生成される。

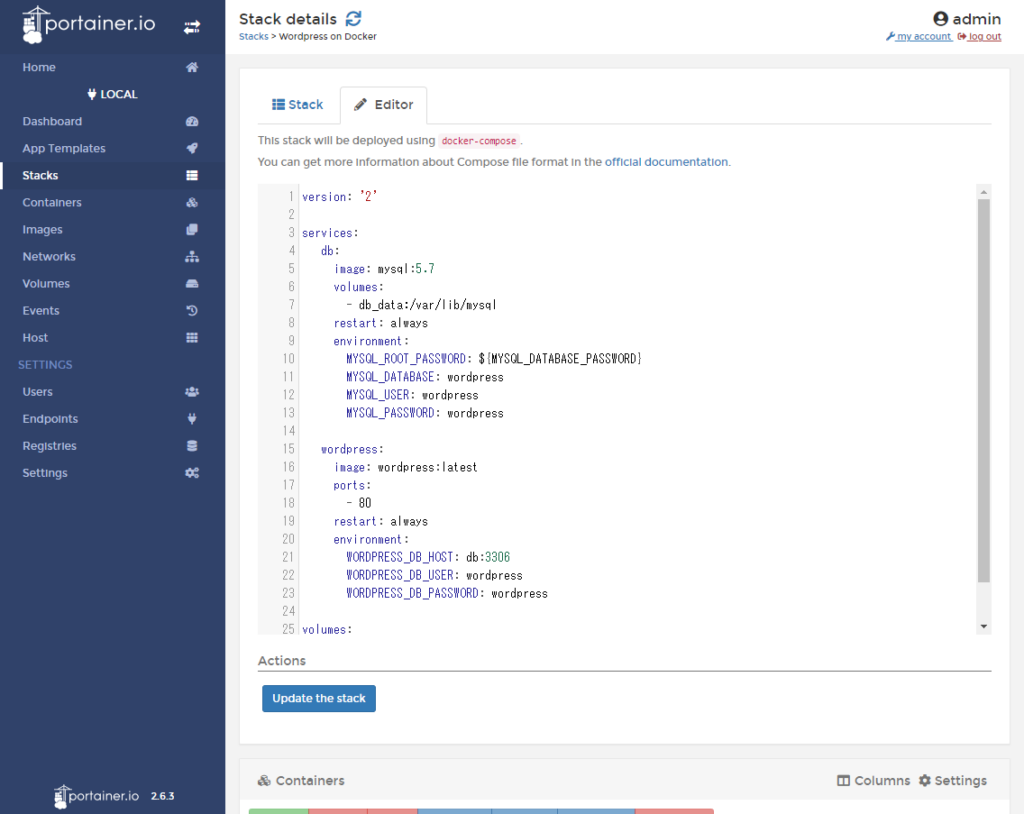
デプロイが完了したあと「Stacks」の項目から該当のスタックを覗いてみると、以下のようなdocker-compose.ymlが生成された事がわかった。

App Templatesを使用して生成されたスタックは、デフォルトでポート番号がランダムに決定されるようになっているようだ。
今回はこれを80番ポートで公開するように設定し、「Update the stack」をクリックして、コンテナを再度作り直してみた。
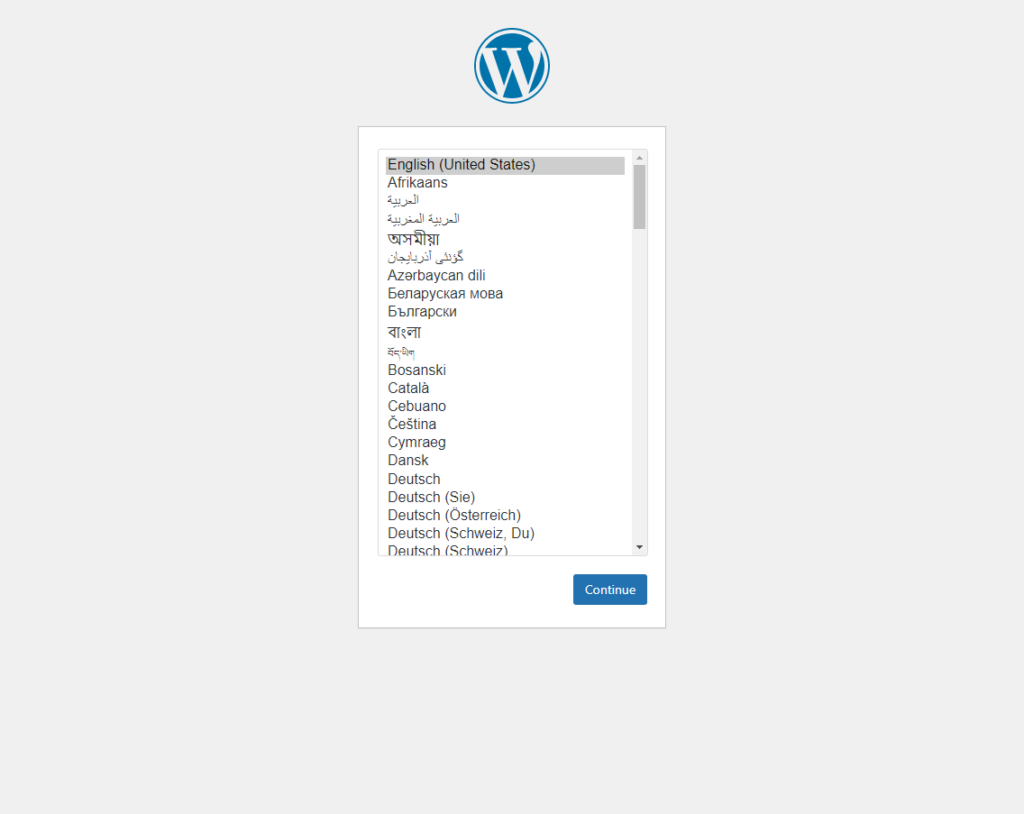
その後ブラウザから「http://<WordpressをデプロイしたノードのIP>」に対してアクセスしてみると、無事Wordpressの初期設定画面が現れた。

ノードの追加
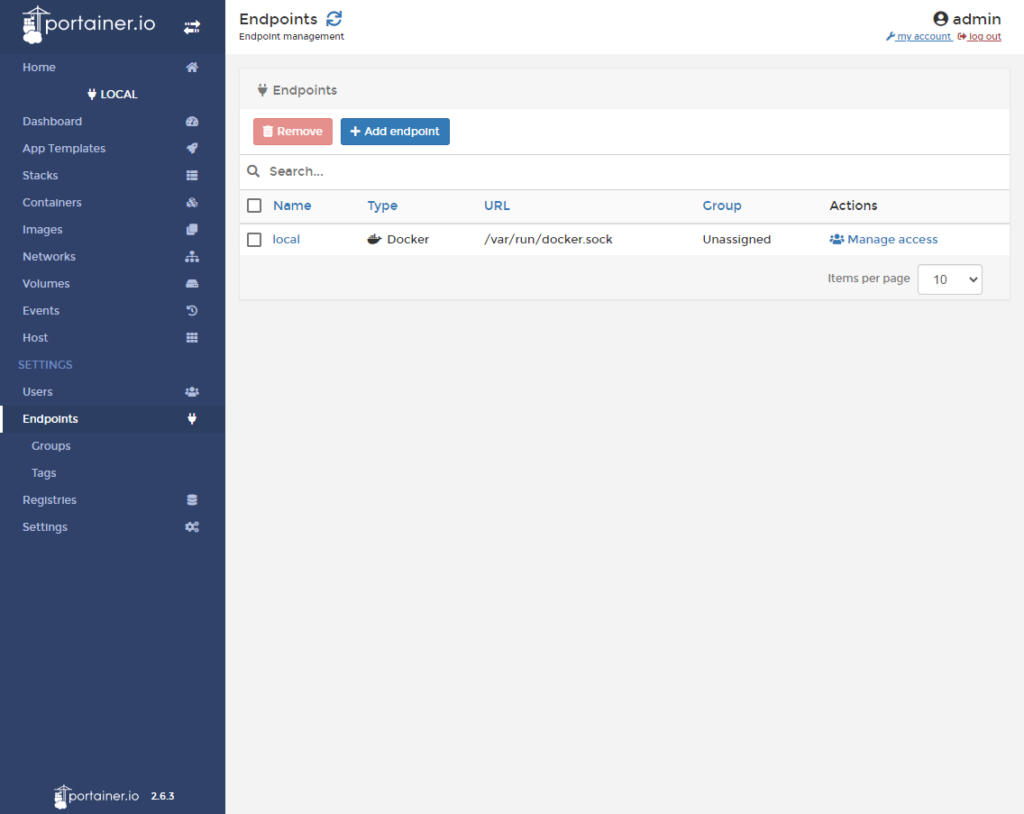
portainerを使用して管理するノードはメニューの「Endpoints」から追加することができる。
今回はportainer-agentをインストールしたノードを追加してみる。
下準備としてportainer-agentを管理したいノードで動かす必要がある。
以下のようなdocker-compose.ymlを作成し、起動する。
version: '3'
services:
portainer-agent:
image: portainer/agent
restart: unless-stopped
ports:
- 9001:9001
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- /var/lib/docker/volumes:/var/lib/docker/volumes
その後、Endpointsの画面で「Add endpoints」をクリックする。

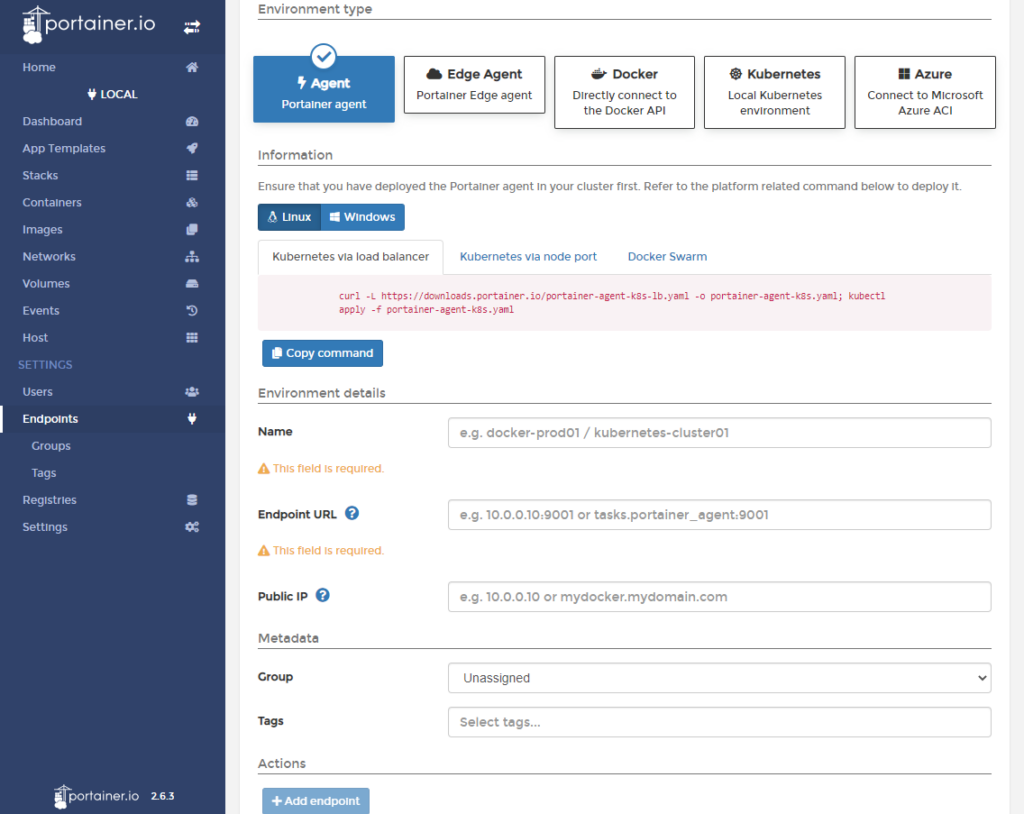
するとこのような画面が出てきて、管理対象のノードの種類と名前、エンドポイントのアドレスを入力し、「Add endpoint」をクリックするとノードを追加することができる。

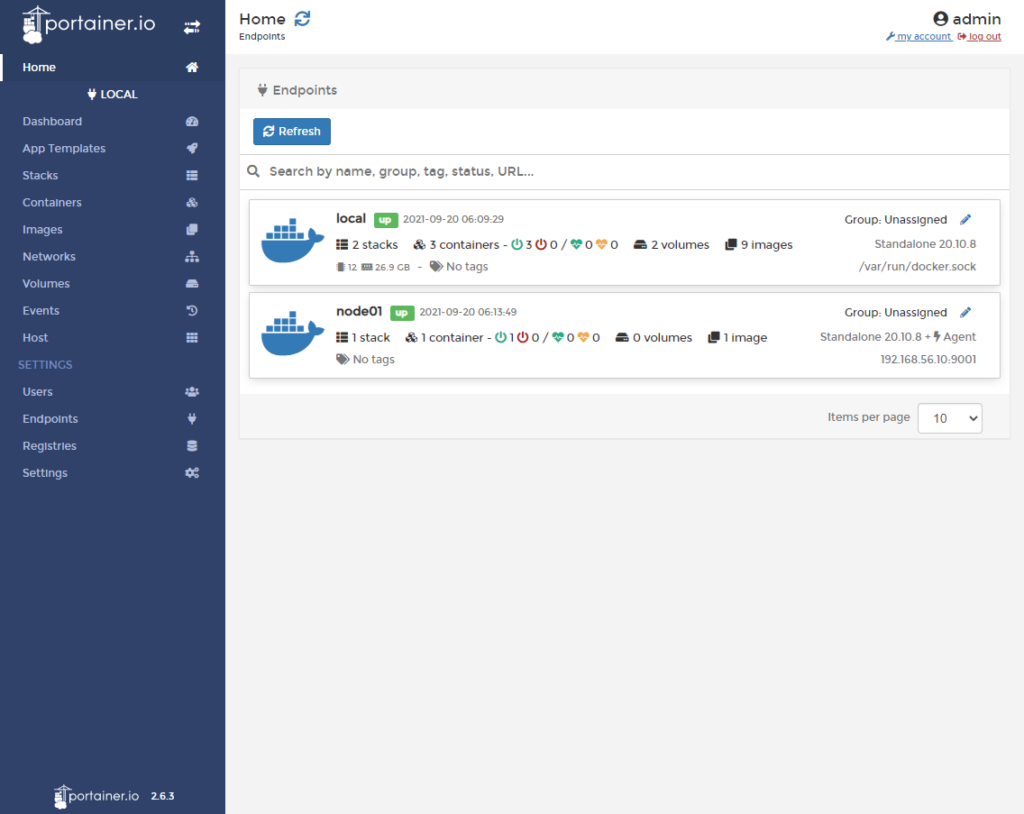
追加した後管理トップページを見ると、管理対象のノードが増えていることが確認できる。

終わりに
以上、DockerをWeb上で管理できる「Portainer」を紹介した。
今回、私自身が管理しているサーバ群にも導入したが、このようなツールを使ってみるとサーバの管理が非常に便利になったと感じた。多数のサーバを管理している人にはとても良いツールなのではないだろうか。
今後もこのような物があれば紹介したいと思う。